Så här ser min nya Telldus Tellstick ut med extra antenn.
Category Archives: Techstuff
The LTU Power Tool – Styra elsaker i hemmet med hjälp av Telldus Tellstick via WWW
Hej
Jag har tidigare skrivit om att jag skrivit lite program för att styra elsaker i hemmet och jag tänkte beskriva lite här vad jag gjort och vilken mjukvara jag använder. En del av det jag använder här är “onödigt” komplicerat men jag har valt dessa komponenter för att det passade min miljö och det jag ville göra just då.
Hårdvara: Denna hårdvara har jag använt:
- en dator (Windows, Linux eller Mac) med en USB plats
- en Telldus TellStick. Denna kostar 649:- hos Kjell & Co och 679:- hos Clas Olsson.
- ett par mottagare som man kopplar i elkontakten och sedan kopplar sina elprylar till. Här finns det många olika att prova på, vissa snyggare och andra fulare. Det är lite varierande stöd för de olika då de pratar lite olika protokoll och man kan styra dem på olika sätt. Notera att om du ska styra något annat än t.ex. lampor så måste du ha de lite kraftfullare mottagarna (aningen större och aningen dyrare). Jag har provat med:
- Clas Olsson 36-1183 (styrs via rå-sändning, se nedan)
- Kjell & Co Fjärrströmbrytare
Mjukvara
Det finns ett antal olika mjukvaror att leka med. Telldus har själva släppt Telldus Center som även innehåller drivrutinerna för att prata med stickan. Dvs även om man inte använder deras användargränssnitt så måste man ladda ner och installera deras mjukvara först. Här finns deras mjukvara samt pekare till ett par andra program.
Google Window Toolkit, GWT är ett paket för att skapa webapplikationer i Java utan att behöver skriva en enda rad JavaScript utan GWT kompilerar istället Javakoden till JavaScript som sedan laddas av webläsaren. GWT tar även hand om kommunikationen mellan webläsaren och servern, något som annars kan vara lite svårhanterligt.
Lättast att programmera GWT-applikationer är att använda utvecklingsmiljön Eclipse och Google Eclipse Plugin och jag rekommenderar att du installerar dessa innan du går vidare. Pluginen hanterar många av de komplicerade sakerna som t.ex. att ställa in så man får rätt java-bibliotek när man skapar nya projekt samt ett bra interface till den testkörningsmiljö som finns i GWT.
Efter installationen kan ni ladda ner mitt exempelprogram här: zip eller tar.gz och sedan öppna den i Eclipse som ett nytt projekt. Källkodsfilerna hittar ni under src/com/parnes/telldus/ och i client/ finns de filer som kommer att kompileras till JavaScript och köras i webläsaren och i server/ så hittar ni den enda fil som kommer att köras på servern. Den senare innehåller överst ett par variabler som måste ändras beroende på hur din installation ser ut (Mac/Linux eller Windows och var styrfilerna finns).
För att lära dig hur man bygger och kör GWT applikationer inne i Eclipse kan du följa denna guide hos Google.
Styrning med hjälp av tdtool
tdtool är ett program som ingår i Telldus Center som omnämns ovan och är ett program för att prata direkt med Tellstick utan att använda ett grafiskt gränssnitt. Jag har i min applikation valt att skapa små script för de olika kommandona som att slå på och av respektive enhet.
Här kan du plocka ner de olika scripten och datafilerna som behövs för att styra mottagarna: zip eller tar.gz Notera att du kan köra de små scripten utan att använda installera något web-gränsnitt enligt ovan. Kan vara bra när man ska testa om det fungerar. Filen innehåller tdtool.exe som används för styrning på Windows. På Mac och Linux finns programmet i /usr/bin efter att du installerat Telldus Center.
Sista steget som behövs är en webserver som kan leverera gränssnittet och ta hand om att köra serverdelen av vårt program (delen som pratar med Tellsticken). För detta använder jag Apache Tomcat som är en variant av den klassiska Apache-servern.
Till servern Tomcat laddar man upp så kallade web-arkiv, WAR-filer och dessa får man genom att kompilera sin applikation i Eclipse och sedan packa ihop alla filer som finns i biblioteket war. Här är en förkompilerad och förpaketerad WAR-fil för vårt projekt.
Efter installation av Tomcat så går man till Manager interfacet och där laddar man upp WAR-filer under Deploy och sedan kan man gå till interfacet för vår applikation. Dessa två addresser beror på hur man konfigurerat sin server och kommer inte all fungera annat än om du använder default-värdena vid installationen.
Här är en bild hur test-programmets gränssnitt ser ut:
Det var det hela. Inte så komplicerat eller hur? 🙂
Fråga gärna via kommentarsfunktionen här under. Lycka till!
Var är jag just nu?
Var är jag just nu?
Mikrobutik.se & 24HBC
Under de senaste 2 dagarna har årets 24H Business Camp gått av stapeln. Skoj att det finns så många roliga idéer som kommer fram och en skoj är mikrobutik.se. Du lägger upp en vara enligt en mall och de tar en liten procent av köpkostnaden (mellan 10 och 100 beroende på pris på varan) men själva butiken kostar inget. För att testa så lade jag upp en mini-butik för att köpa kaffe.
Vill bli inspirerade och höra pitcharna från 24HBC så rekommenderar jag att ni tar en titt på följande film.
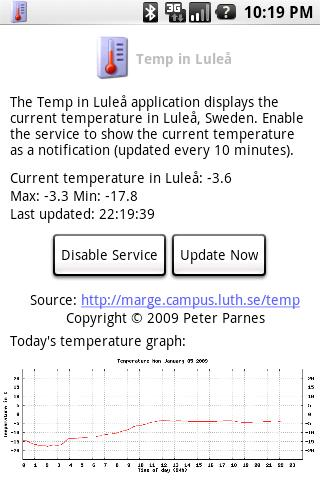
Temp in Luleå 1.0.8 – Android-utveckling
Igår släppte jag en ny version (1.0.8) av min Android-applikation, Temp in Luleå och nytt är att den går att får som ‘widget’. Applikationen visar bara temperaturen i Luleå och läsare där ute kan kanske tycker det är meningslöst att utveckla en applikation som bara visar temperatur i för ett enda ställe men jag gör det för att stilla mitt intresse i Android-programmering.


Första bilden är av själva applikationen och den andra visar den som en widget.
Arkitektur: Applikationen är uppdelad i fyra bitar:
- Widget: som visar widget-gränssnittet på “hem-skärmen”.
- Application: som visar en fullskärm med mer info om applikationen och där man kan kontrollera den lite.
- Service: en process som kör i bakgrunden och hämtar temperaturen från källan (Marge) och sedan anropar applikationen och widgeten med ett event att det finns nytt temperatur data. Notifieringarna sker via ett callback-interface där varje modul som vill känna till ändringarna registrerar sig för att bli uppdaterad med ett event.
- Notification: Från applikationen kan man välja att även visa nuvarande temperatur som en notifiering. Detta är ett arv från Android innan version 1.5 då det inte fanns widgets.
Det är en enkel applikation men jag har försökt programmera den som om den vore ett mycket större system. Här kommer lite blandade tips och tricks på hur man löser mer eller mindre förekommande problem.
Hur hantera ändring av skärm orientering? När man ändrar orientering på sin Android, dvs vrider på den så man ändrar mellan ‘Landscape’ och ‘Portrait’ så uppkommer problemet att ens applikation och widget har olika mycket utrymme att rita sitt gränssnitt på. Här kan man lyssna på events för att bli notifierad om ändringarna men Android har gjort det enklare än så. Man skapar helt enkelt ett bibliotek som heter ‘layout-land’ parallellt med med ‘layout’ och där lägger man en xml-fil med UI-layout som heter likadant som den för portrait-layouten. Har man denna fil där så kommer android-system att automatiskt välja rätt layout för de olika tillstånden. Applikationen och widgeten anropas inte ens med en notifiering att en ändring har skett. Dock måste man vara noga med att kalla elementen likadant i de båda layouterna. Tips: om du vill ändra layout i emulatorn så tryck Ctrl-F12 för att växla till nästa layout. Mer info om kontroll av emulatorn.
Hur hantera automatisk start av service/applikation vid boot? Det finns inget automatiskt sätt (liknande andra UNIX-baserade system) att registrera sitt program att det ska anropas automatiskt då systemet bootat upp. Här måste man registrera sig som lyssnare på android.intent.action.BOOT_COMPLETED i AndroidManifest.xml och då anropas den klass man angett och man kan göra det man vill vid start, t.ex. starta en service. Så här ser det i manifest-filen:
<receiver android:name=“BootReceiver”>
<intent-filter>
<action android:name=“android.intent.action.BOOT_COMPLETED”>
</action>
</intent-filter>
</receiver>
Hur får man en ram på sin widget utan att leka med Photoshop? Ladda ner en standard widget-ram från widget UI design sidan (bild-filen, inte Photoshop-filen) och lägg den som bakgrund i ditt UI via att sätta android:background=“@drawable/frame” i layout-filen. Om du sedan har en LinearLayout som layout så måste du sätta ett offset i y-led överst för att komma inom ramen. Det gör du så här: android:layout_marginTop=“5sp”
Finns massor mer att blogga här om gällande denna lilla applikation men det sparar vi till en annan dag!
Swedish characters conveniently on Android
adb root
adb remount
adb push ~/work/android/trout-keypad-v3.kcm.bin /system/usr/keychars
adb shell reboot
from here
Glympse
Fick ett tips från Jonas Lejon om Glympse. Det är en tjänst för att dela med sig av sin nuvarande position. Visst inget nytt i sig men de har gjort det på ett smartare sätt än vanligt tycker jag. Man delar ut position max 4 timmar (default 1h) och man delar ut det via en anonym URL så det kan inte kopplas till en viss person. Jag gillar hur de löst det även om jag helst hade sett att de använda Ajax istället för Flash på datorsidan när man följer en ‘ Glympse’.
Man kör Glympse på sin telefon och när man t.ex. ska träffa någon som skickar man en Glympse så kan kompisen se var man är och hur långt kvar man har innan man kommer fram.
Här är en Glympse från min telefon som kommer att fungera i 3.5h timmar till.
Ny espressobryggare? Electrolux EGC6600
Hej allesammans, jag funderar på att köpa en ny kaffelösning. Antingen går på helt manuellt på proffsvis eller på en helautomatisk lösning som kan fixa cappuchino också. Electrolux har en mycket snygg och vad som verkar vara bra maskin, EGC6600.
 Den har en separat mjölkkanna som man förvarar i kylen och sedan stoppar in i maskinen när man vill göra cappuchino (eller latte eller bara skummad mjölk) och ingen bit som sitter fast i själva maskinen kommer i kontakt med mjölken vilket leder till mindre städande.
Den har en separat mjölkkanna som man förvarar i kylen och sedan stoppar in i maskinen när man vill göra cappuchino (eller latte eller bara skummad mjölk) och ingen bit som sitter fast i själva maskinen kommer i kontakt med mjölken vilket leder till mindre städande.
Maskinen tillverkas av DeLongi i Italien och det är ju ett bra märke. Philips gör en liknande som tillverkas i samma fabrik men den har lite färre funktioner och är fulare 😉 Dock är den billigare.
Eller ska man gå på en Jura istället? Eller en helt manuell lösning? Vad tror ni?
Myggfritt?
Vi har inte så mycket mygg hemma hos oss men det vore trevligt att bli av med de sista också så jag funderar på att köpa en myggmaskin. De varierar dock massor i pris. Någon som provat en Amplecta AMT 64? 795:- är ju inte så farligt.

Ny Geocache
Fick ett ryck och satte ut en ny Geocache bredvid vårt hus igår, Top of Porsöberget. En Geocachare kom förbi och sa hej nu på morgonen. Skoj!

